CONTENT
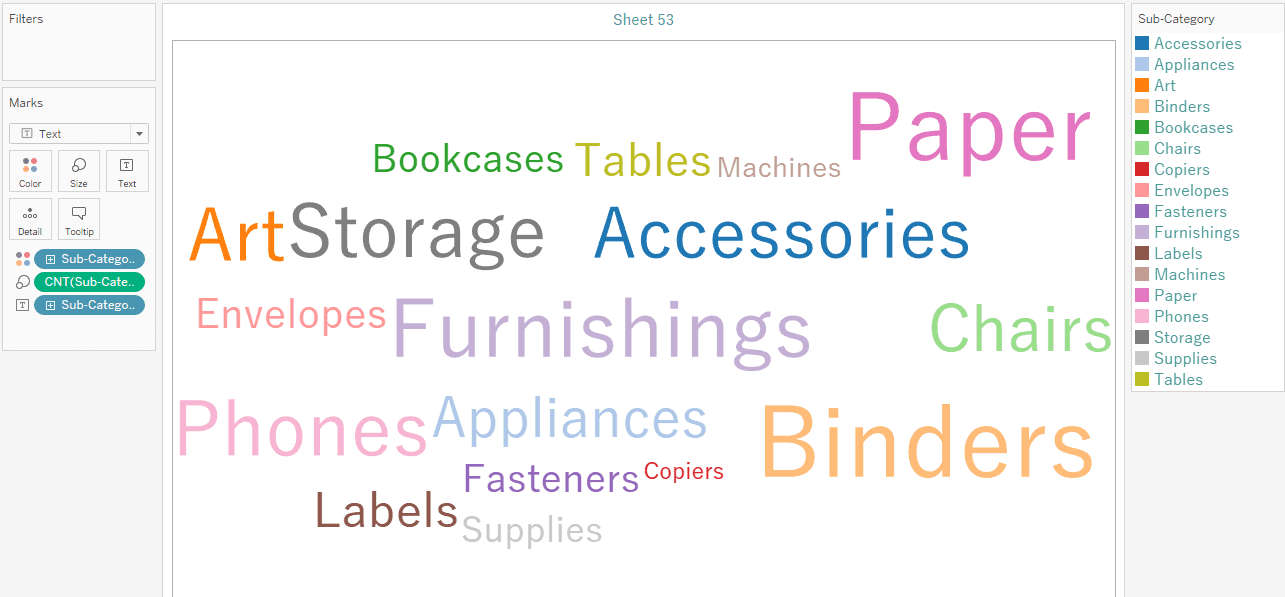
How to create a word cloud in Tableau
Learn how to effectively use text fields for size, color, and text to create a word cloud in Tableau.


Saartje Ly
Data Engineering Intern
July 17, 2024
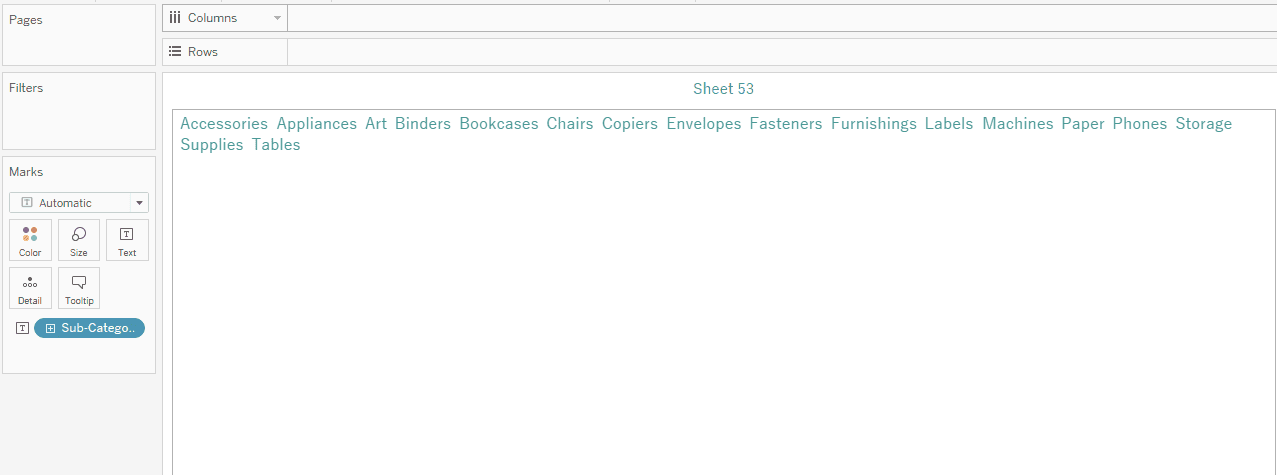
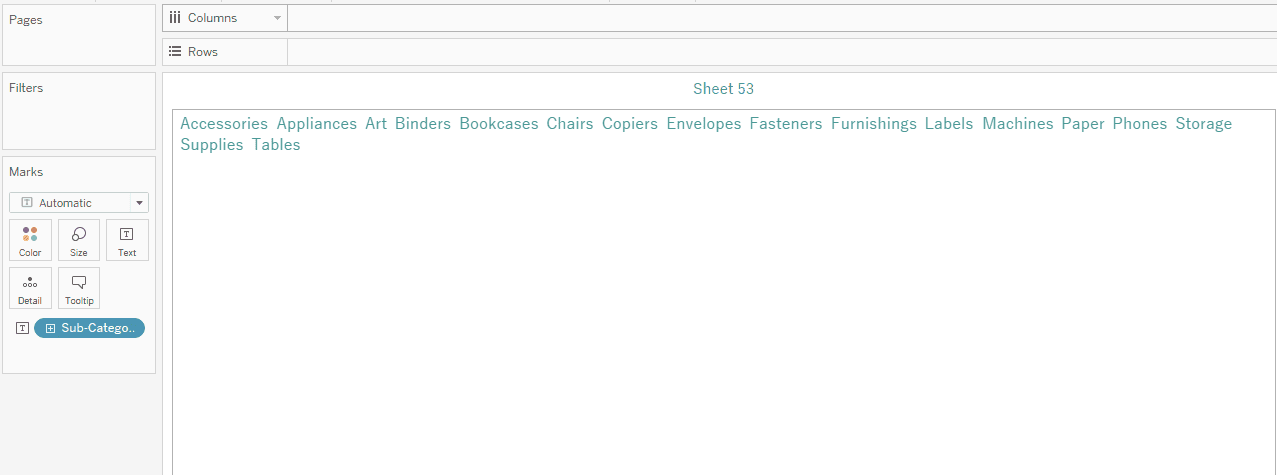
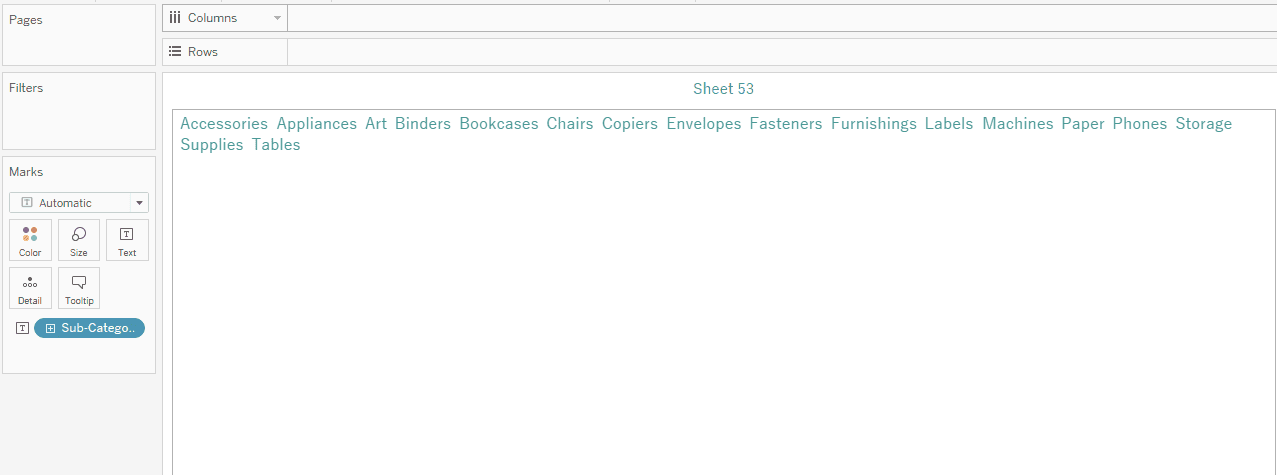
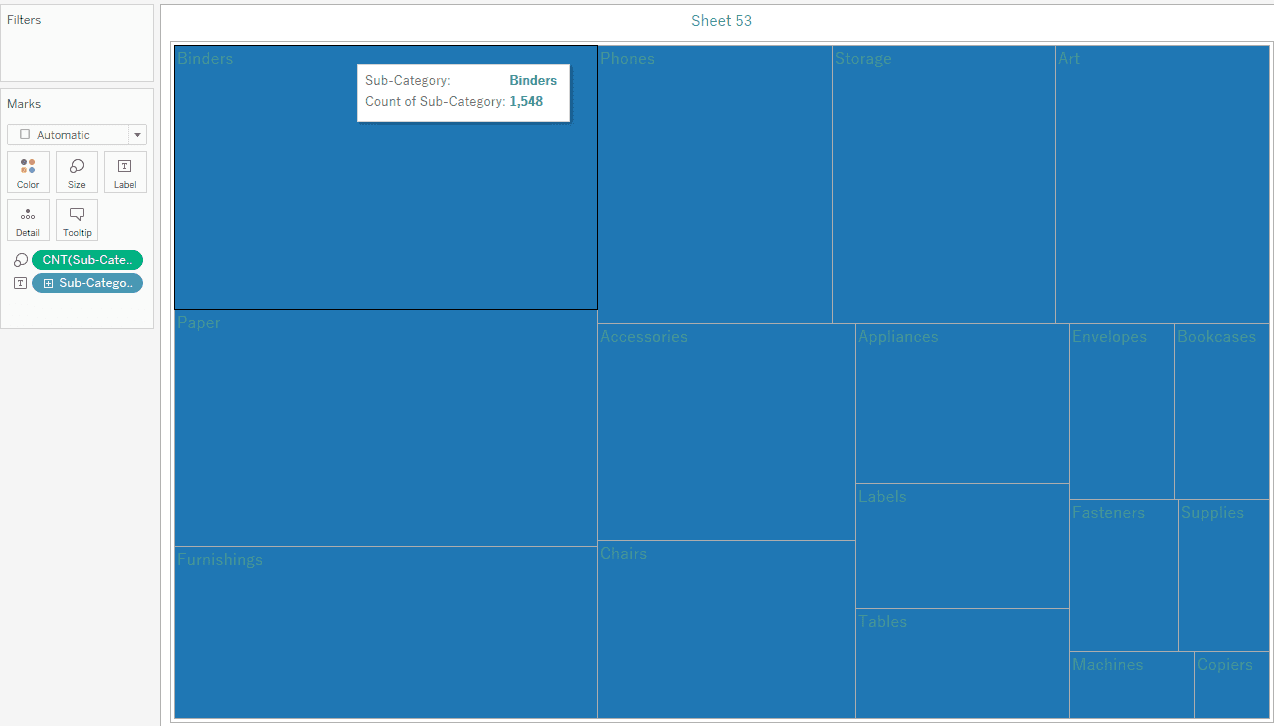
Step 1
Drag and drop a text field to the Text box in the Marks card.

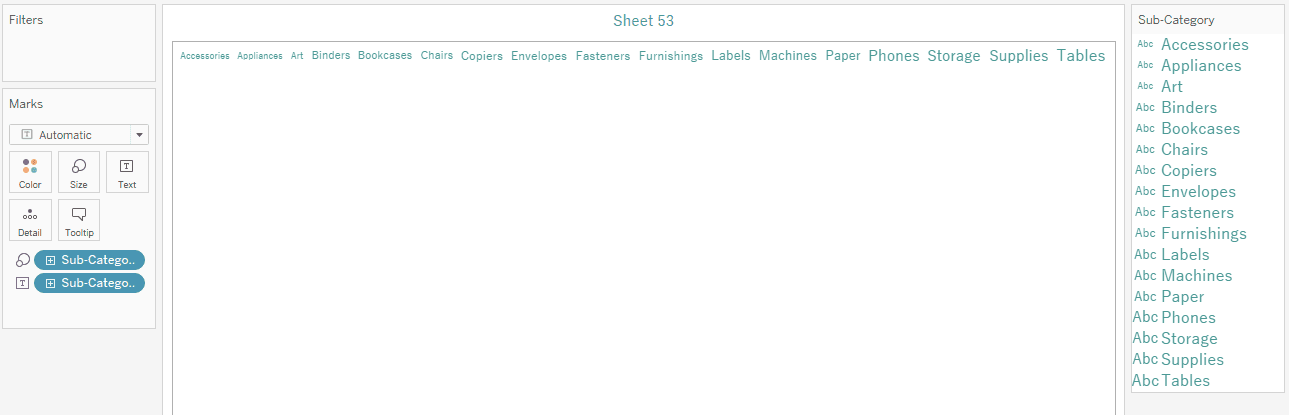
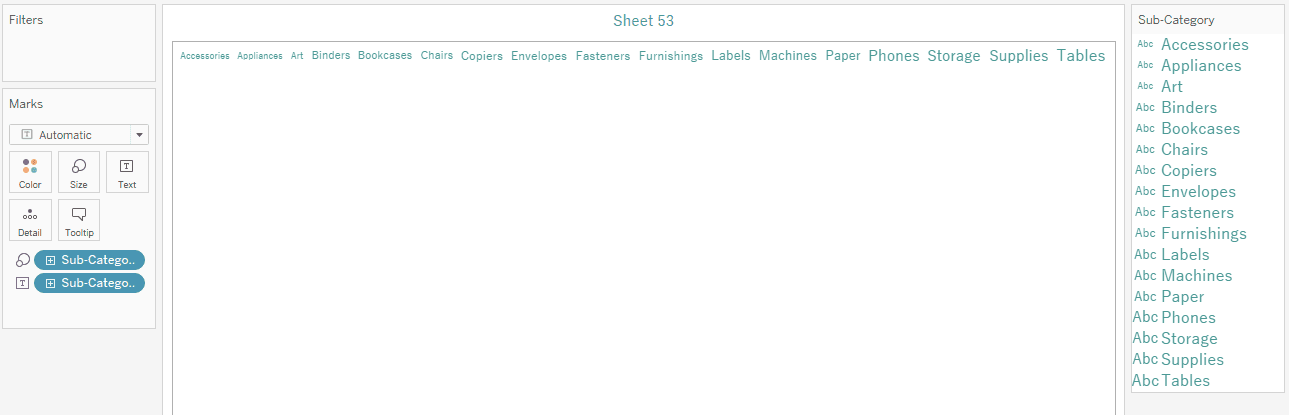
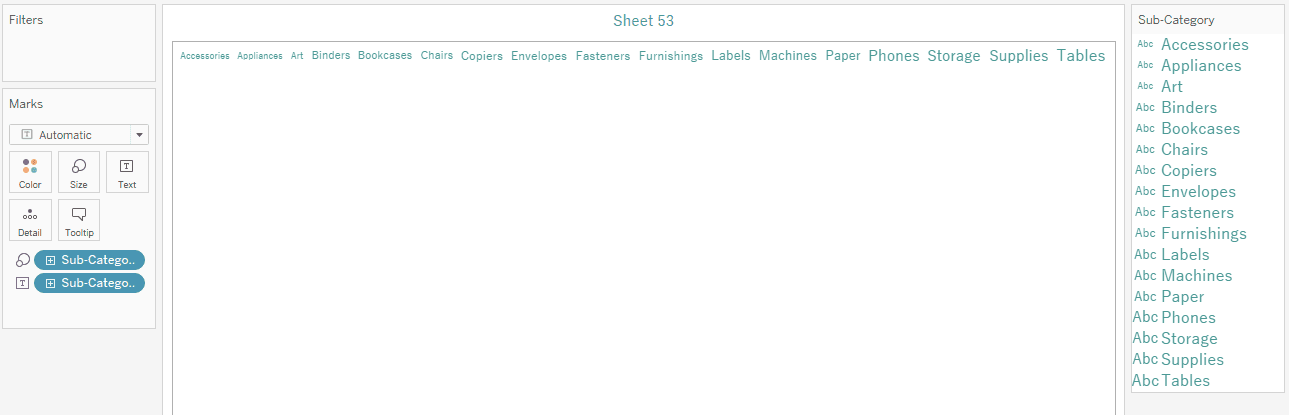
Step 2
Drag and drop the same text field to the Size box in the Marks card.

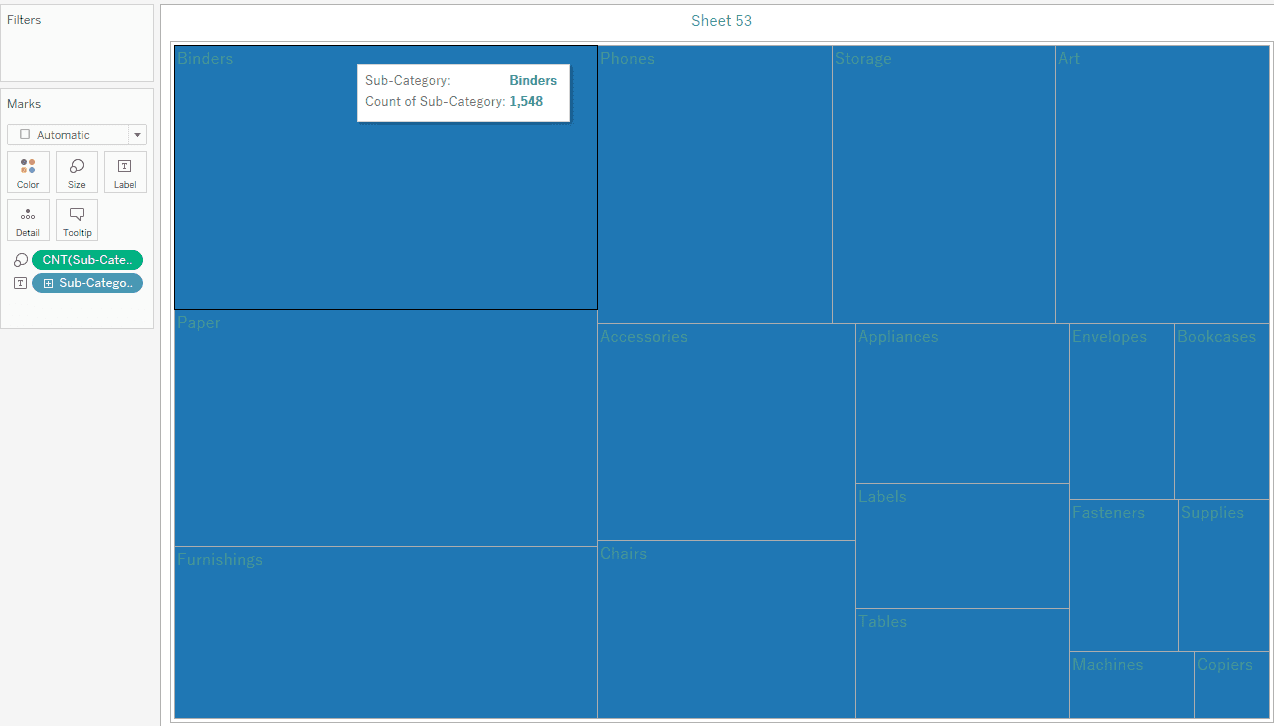
Step 3
Right click on your Size text field in the Marks card and click Measure > Count.

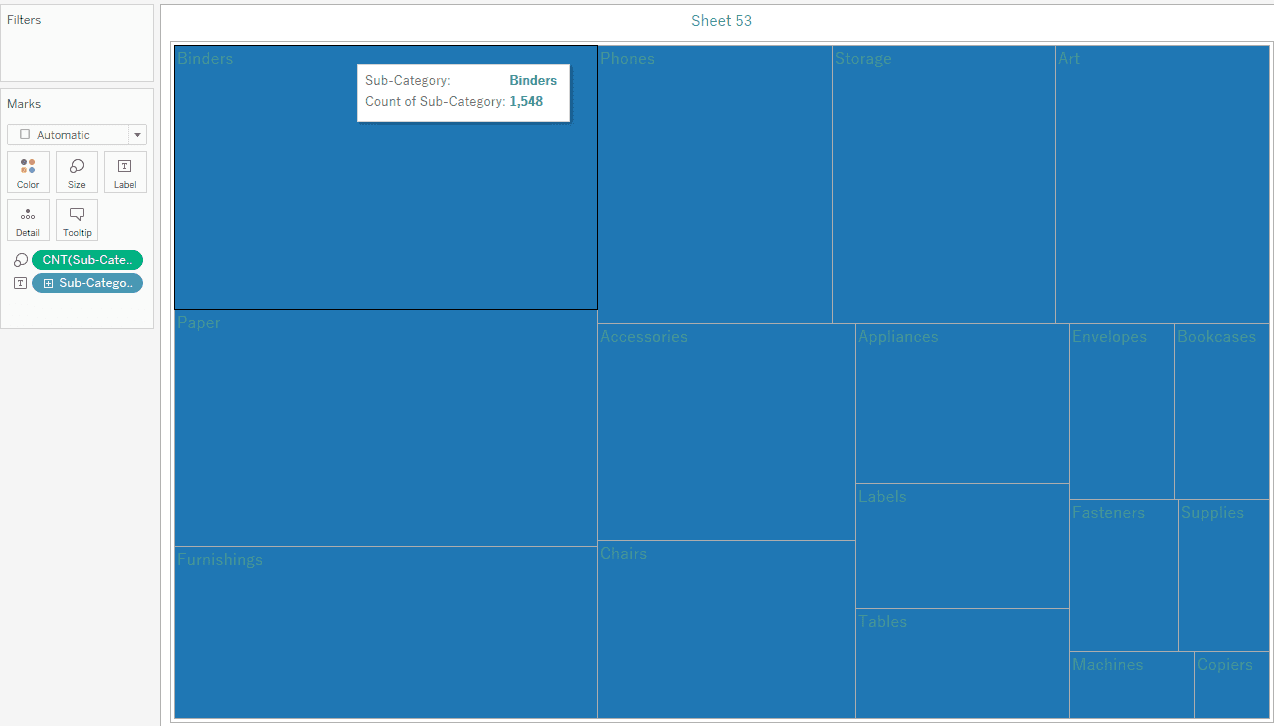
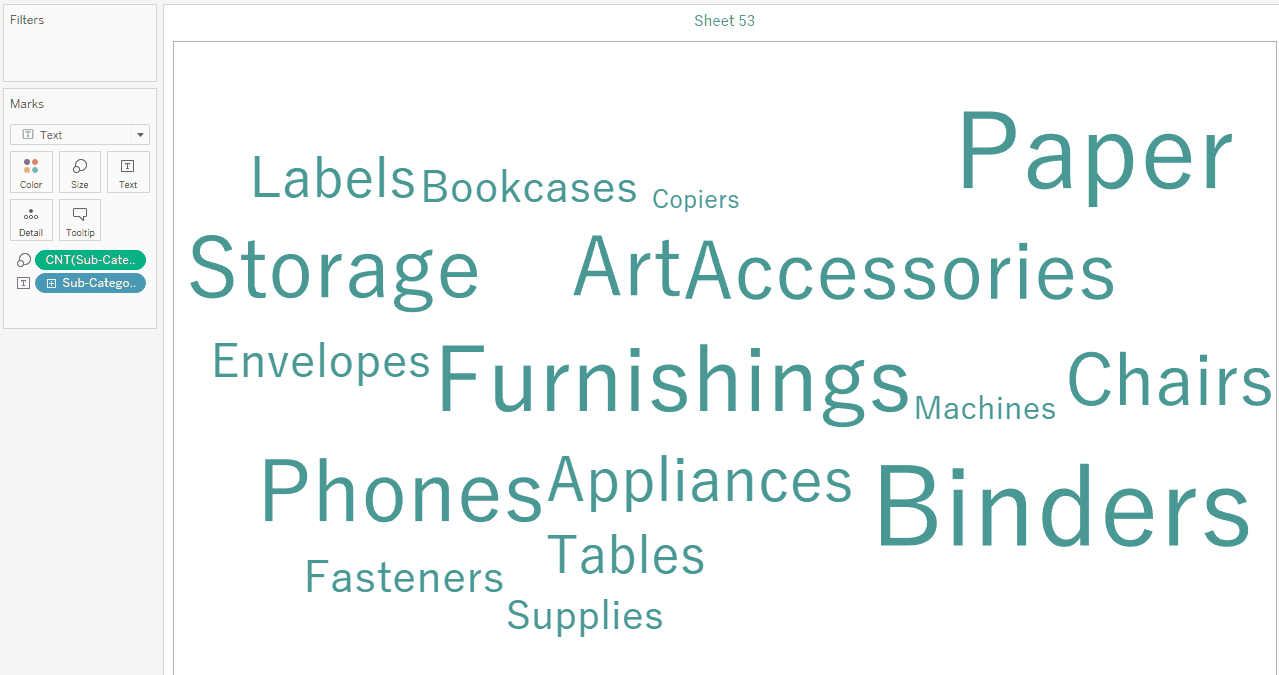
Step 4
Change the dropdown in the Marks card from Automatic to Text.

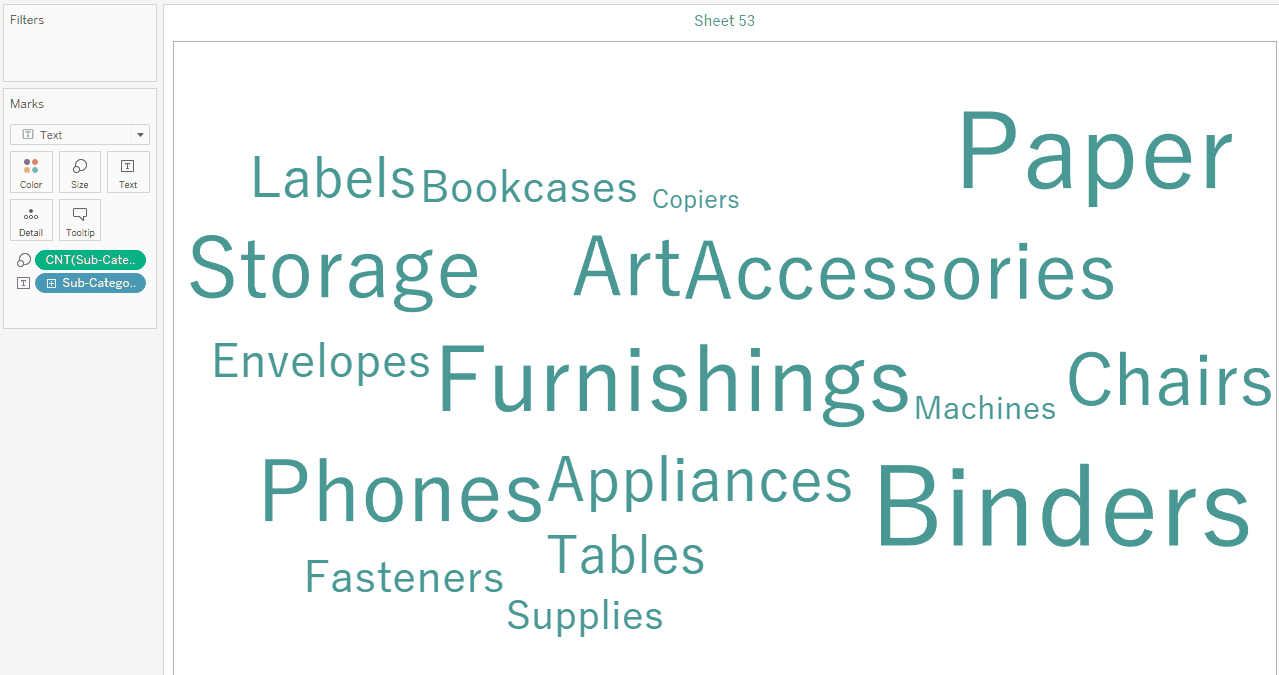
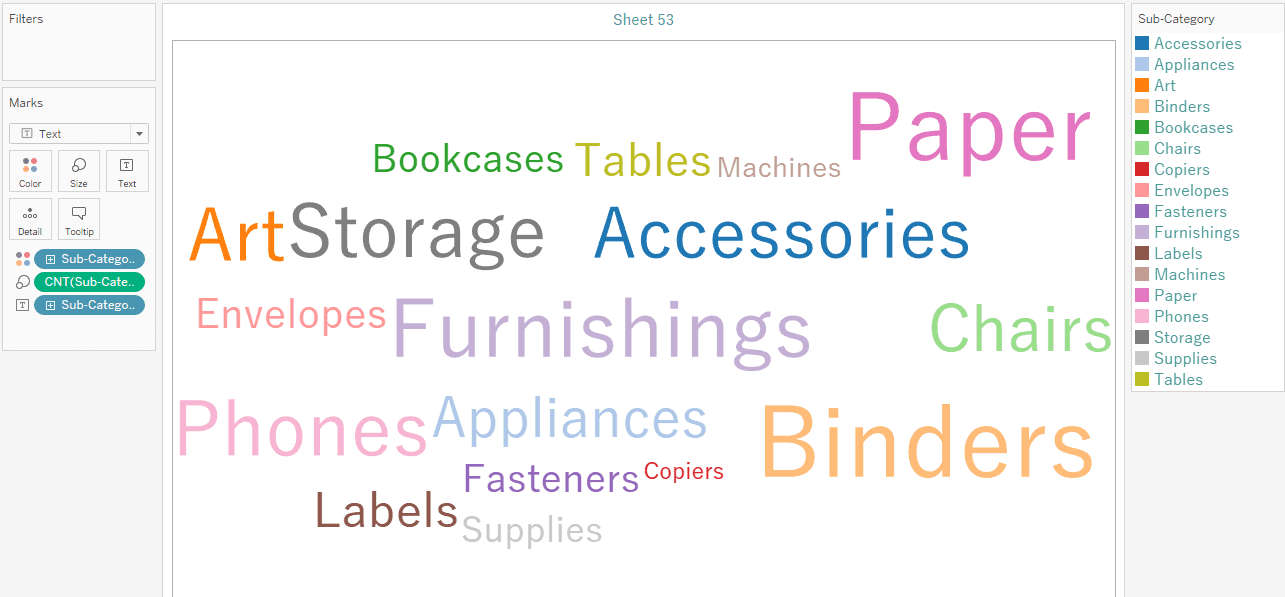
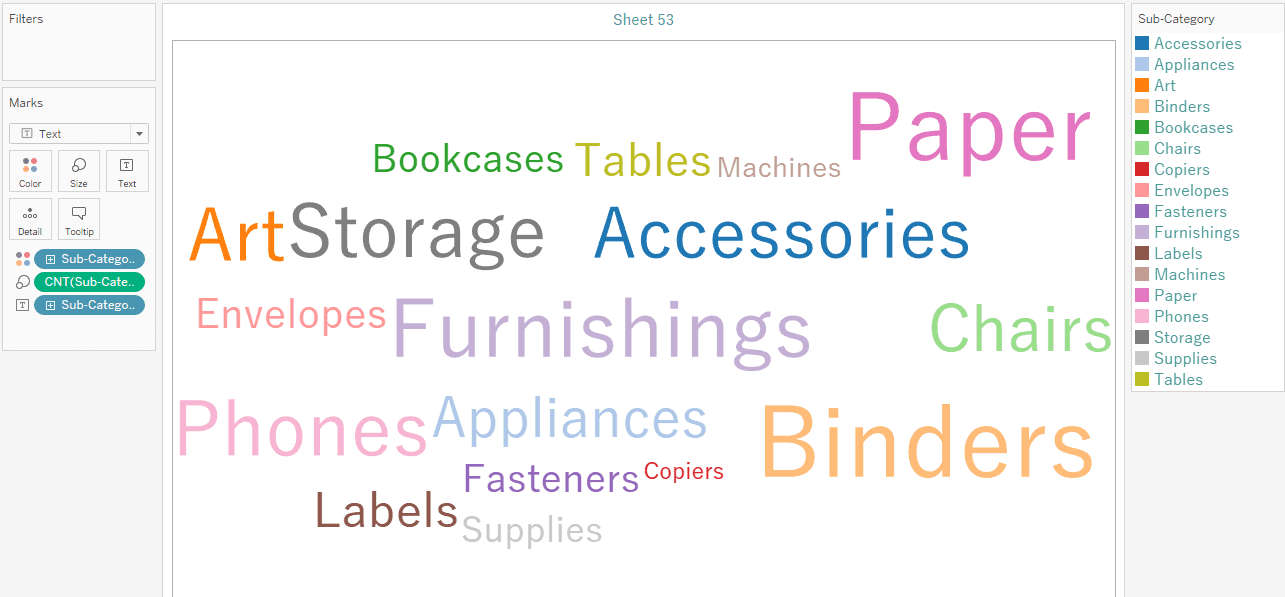
Step 5
Click and drag the same text field onto Color in the Marks card.

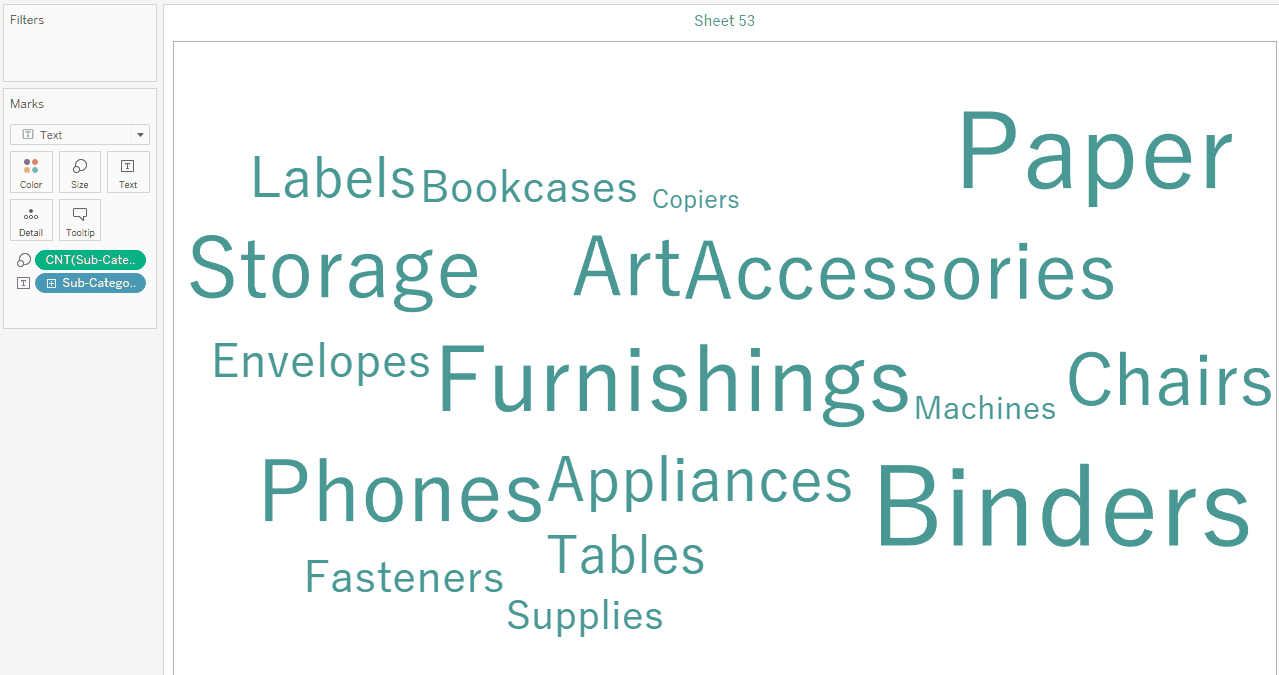
Step 6
Hover over the card to the right, click the down arrow, and click Hide Card.
Step 1
Drag and drop a text field to the Text box in the Marks card.

Step 2
Drag and drop the same text field to the Size box in the Marks card.

Step 3
Right click on your Size text field in the Marks card and click Measure > Count.

Step 4
Change the dropdown in the Marks card from Automatic to Text.

Step 5
Click and drag the same text field onto Color in the Marks card.

Step 6
Hover over the card to the right, click the down arrow, and click Hide Card.
Step 1
Drag and drop a text field to the Text box in the Marks card.

Step 2
Drag and drop the same text field to the Size box in the Marks card.

Step 3
Right click on your Size text field in the Marks card and click Measure > Count.

Step 4
Change the dropdown in the Marks card from Automatic to Text.

Step 5
Click and drag the same text field onto Color in the Marks card.

Step 6
Hover over the card to the right, click the down arrow, and click Hide Card.
CONTENT
SHARE